前端智能合约的交互
Truffle 为我们提供了丰富的脚手架功能。比如: truffle unbox react
box附带了你开始使用基于react 的dapp所需的一切,包括工程目录,基本的js和css文件。目录结构如下

主要介绍几个目录:
- contracts
- migrations
- src
- test
contracts :放置了所以智能合约文件,图中的Migrations.sol,SimpleStorage.sol 是初始化就带的,稍后我们会删除他们。
migrations:放置了智能合约文件的部署配置。
src:是前端react的主要文件,其中App.js 为启动文件。
test:测试文件,放置了智能合约的测试文件,包括两种格式:js和sol文件,分别对应 js测试和 合约测试方式。
为了能部署合约,还要修改migrations目录里的配置文件。
顾名思义,以”1“开头的文件第一个执行,然后以此类推,目前我们修改第二个文件2__deploy__contructs.js
var SafeMath = artifacts.require("SafeMath");
var Market = artifacts.require("Market");
module.exports = function(deployer) {
deployer.deploy(SafeMath);
deployer.deploy(Market);
};
因为之前引用了library ,千万注意不能忘了library文件!
测试环境
在正式开始之前,还应该准备测试环境。
鉴于原来的官方测试网络ethereumjs-testrpc已经下线,我们使用Ganache CLI。https://github.com/trufflesuite/ganache-cli
npm install -g ganache-cli
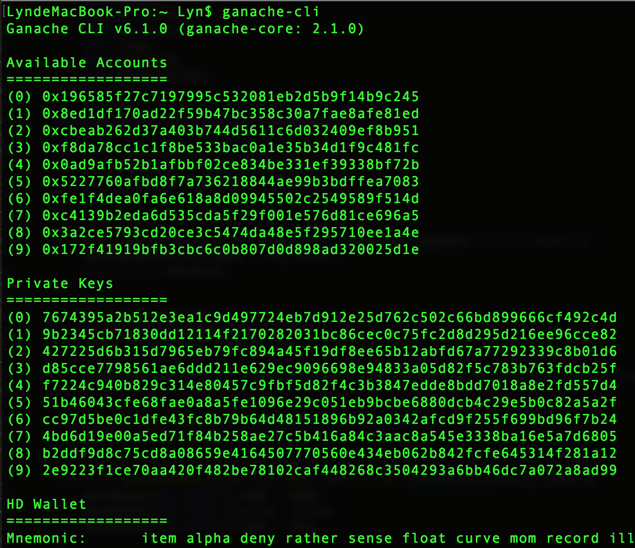
安装完成之后,ganache-cli 命令启动
可以看见测试账号了吧。
下面打开另一个新的命令行窗口,因为测试网络必须一直运行我们才能完成测试,所以暂时搁置一旁。
cd命令进入项目所在根目录,执行
truffle compile
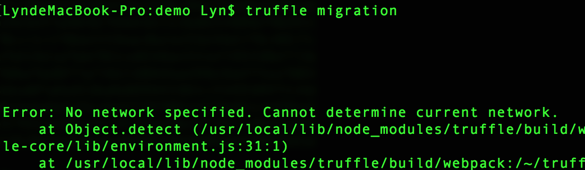
truffle migration
出现了意料之外的结果:

提示:不能检测到当前网络。肯定是哪里配置有疏漏,不妨再检查一遍。
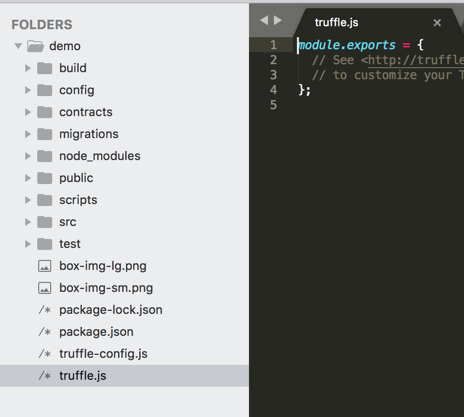
原来是根目录的truffle.js是空的,这是配置测试网络的地方,也是最容易疏忽的地方。

根据官方建议,添加如下代码:
module.exports = {
migrations_directory: "./migrations",
networks: {
development: {
host: "localhost",
port: 8545,
network_id: "*" // Match any network id
}
}
};
默认测试网络的端口是8545,因此这里我们也不做修改了。
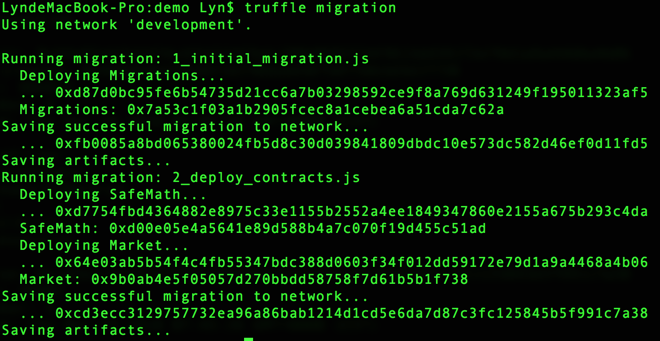
下面再试试truffle migration 命令:

如果出现这些输入表示已经成功!
此时,观察文件目录,发现多了build目录,进入可以看到这个文件:Market.json
果然,合约文件被build成了json。